在本系列有关 woocommerce 的前几篇文章中,我讨论了不同的设置及其配置,包括添加产品。然后我们探索了添加四种不同类型的产品以及特色图像和产品库。
在产品部分,有产品标签、类别和属性的选项。这就是我今天要讨论的内容。
产品类别
一般来说,类别充当过滤器,将所有相关帖子分组到一个位置。这也是WooCommerce中类别的功能,但这次类别用于将所有相关产品进行分组,以便为您的客户提供方便。例如,T 恤类别将包含各种 T 恤,帽子类别将包含各种帽子,依此类推。
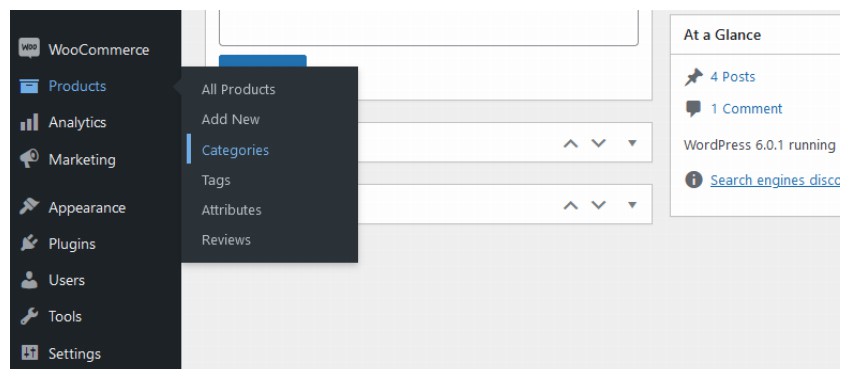
在 WooCommerce 中,可以从产品 > 类别创建产品类别。

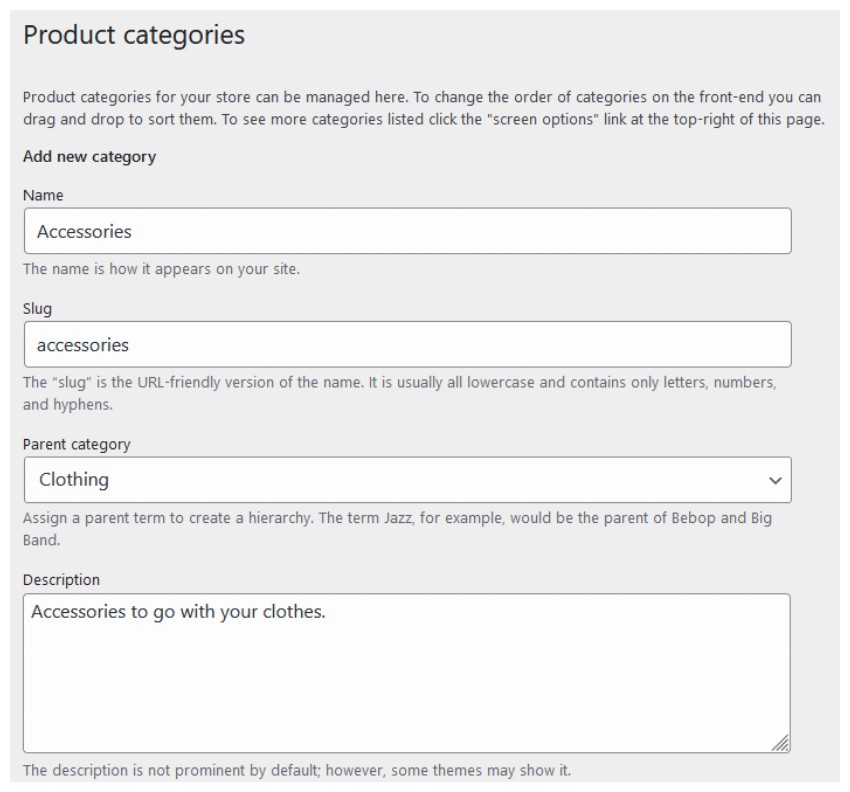
添加产品类别

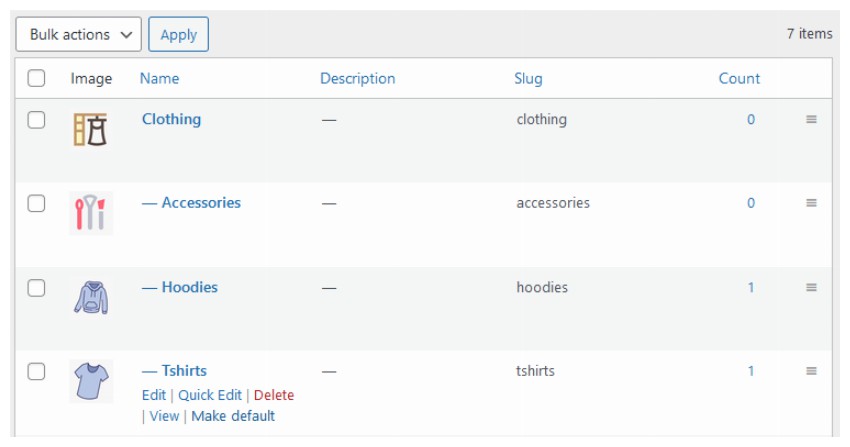
进入此部分后,您会发现与上图几乎相同的类别页面,您可以在其中输入名称,Slug,和描述类别。如果新创建的类别是任何父类别的子类别,您还可以选择父类别。与任何其他帖子类别一样,您可以编辑、更新和删除产品类别。
您可以使用拖放功能来决定类别的顺序(即它们在前端的显示方式)。

产品类别有两个与普通帖子类别不同的选项。在页面末尾,您可以找到显示类型和缩略图选项。
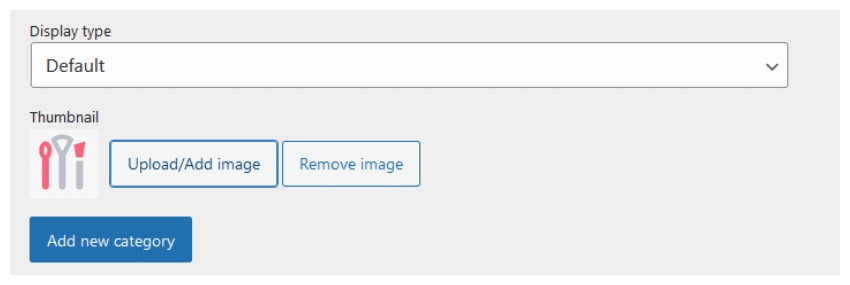
显示类型
使用此选项,您可以决定如何显示特定类别。您可以在下拉菜单中找到各种选项,例如默认、产品、子类别和两者。
- 默认:这将使用主题的默认类别显示选项。某些主题可能会显示产品,而其他主题可能会显示类别。
- 产品:查看者将看到该类别下所有产品的列表。
- 子类别:查看者将看到该类别下的许多所有子类别。
- 两者:查看者将在类别页面上看到子类别和产品。
缩略图
这个选项的名称很好地解释了它的用途。它允许您上传新创建的类别的图像。该图像将与类别名称一起显示在您的在线商店的前端。不过,该图像可能不会出现在所有主题上。这取决于您的主题是如何制作的。
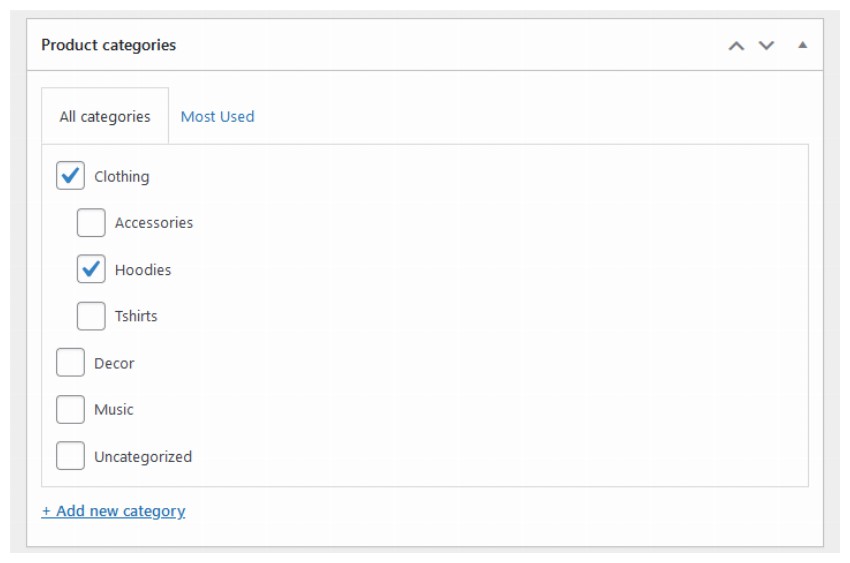
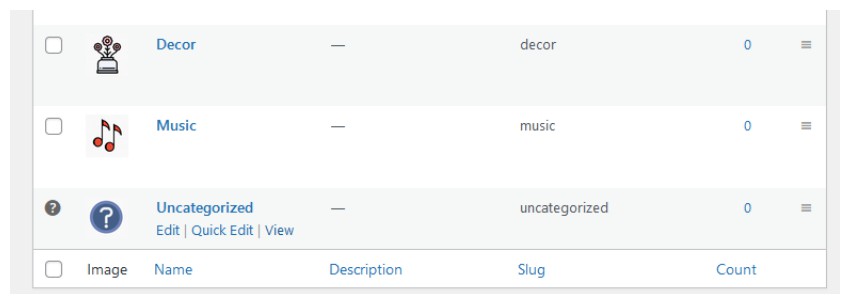
填写完详细信息后,点击添加新产品类别。该类别将出现在相邻的窗口中,其中列出了添加产品页面上的所有产品类别。

因此,每当您在 WooCommerce 中创建任何产品时,您都可以检查其相关类别和/或子类别。
WooCommerce 还要求您指定一个默认类别,该类别将适用于您未明确分配类别的所有产品。默认情况下,类别设置为未分类。但是,您也可以将任何其他类别设为默认类别。例如,如果您在网站上添加的大部分产品都是 T 恤,您可以将它们设为默认类别。

还要记住的一件事是默认类别无法删除。这意味着您将无法摆脱“未分类”类别,除非将其他类别设置为默认类别。

产品标签
如果您要在互联网上上传任何内容,您应该确保访问者能够搜索到该内容。标签为访问者提供了这个机会。如果使用得当,这些标签可以让您在 Google 上排名,因为它们是内部链接乘数的绝佳来源。
我们将 WooCommerce 中的标签称为产品标签。这些产品标签的工作方式与发布标签类似。但产品标签与产品类别不同。产品类别通常用于 T 恤等广泛的产品分类。另一方面,产品标签描述了产品的具体方面,如颜色、目标客户、成本等。T 恤的标签可以是休闲、男孩、蓝色、棉质等。
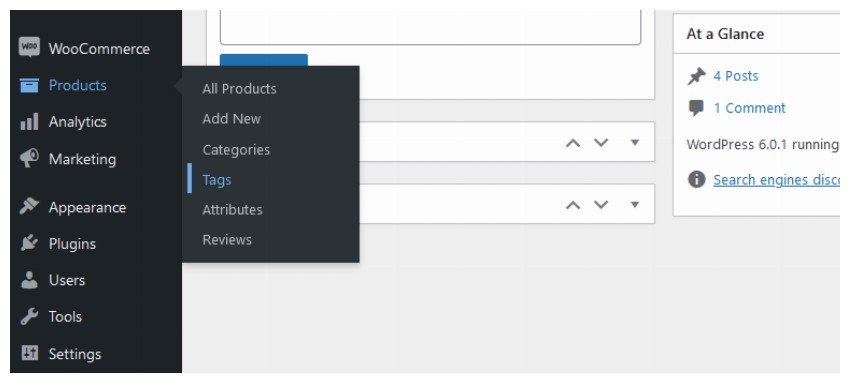
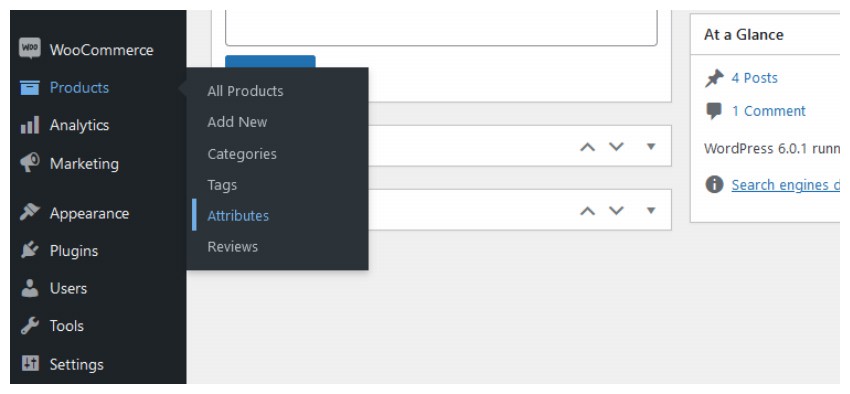
您可以通过 WordPress 管理导航导航至产品 > 标签来访问产品标签。

添加产品标签
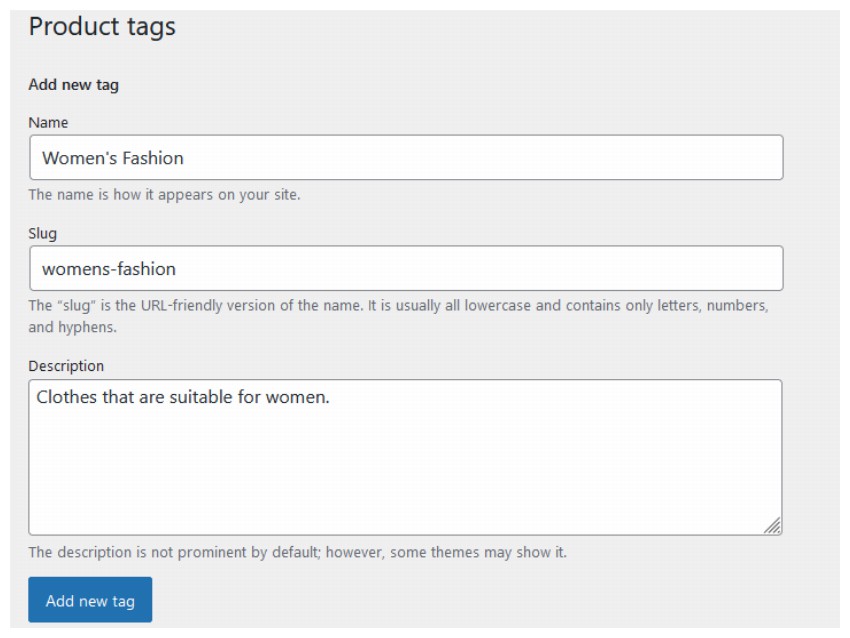
进入此部分后,您将找到用于创建新产品标签的选项。这些选项与帖子标签的选项完全相同。因此,要在 WooCommerce 中创建产品标签,请填写名称、Slug 和描述字段。然后单击添加新产品标签按钮,您的工作就完成了。

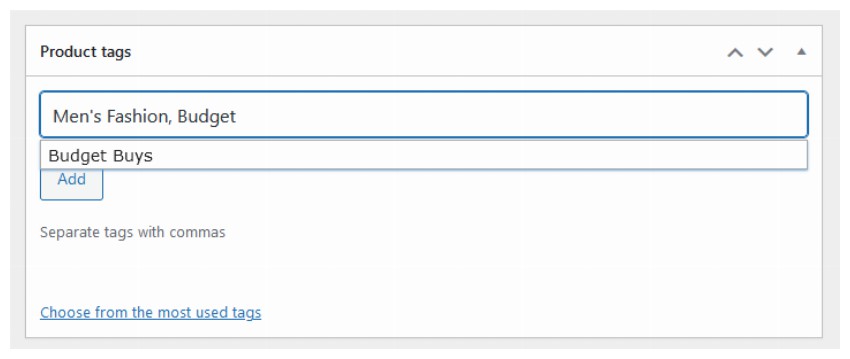
WooCommerce 用户还可以在创建产品时通过添加产品页面直接添加产品标签。在产品类别部分下方,您通常会找到产品标签的元框。您可以在此处输入相关标签,每个标签之间用逗号分隔,然后单击添加按钮。

我建议您不要在帖子中添加大量标签。一般规则是每个产品最多添加三个标签。

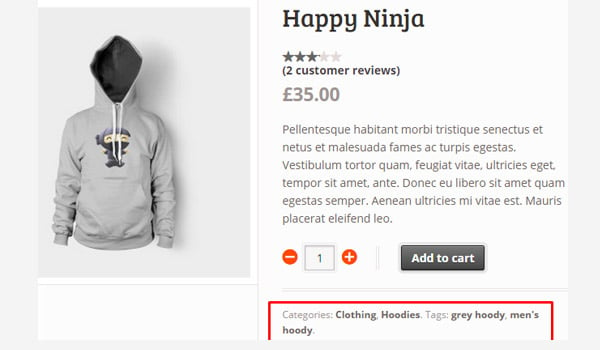
要在前端显示产品标签,请点击保存草稿或更新 按钮。您将看到与上图所示类似的结果。
删除产品标签

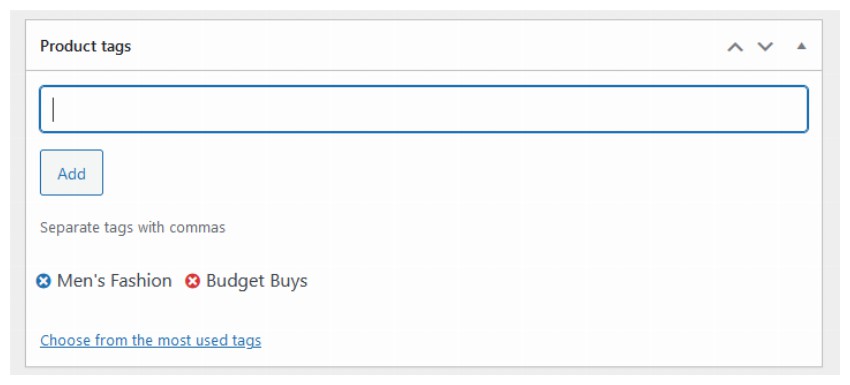
如果您想从特定产品中删除标签,只需转到 WordPress 仪表板中的编辑页面,然后找到产品标签的元框即可。将鼠标悬停在每个标签上出现的十字符号上。十字标记将显示为红色。只需单击它,该特定标签就会消失。但要从 WordPress 安装中删除它,您必须通过产品 > 标签部分找到它。这几乎就是我们使用帖子标签的方式。
产品属性
我在之前的帖子中多次提到过产品属性。通过属性,您可以定义有关产品的一些额外技术信息,例如颜色、尺寸或重量。属性还可以改善客户的浏览体验,因为他们可以更好地了解产品。理想情况下,它们的创建方式与产品类别相同。
要创建任何新属性,请转至产品 > 属性。

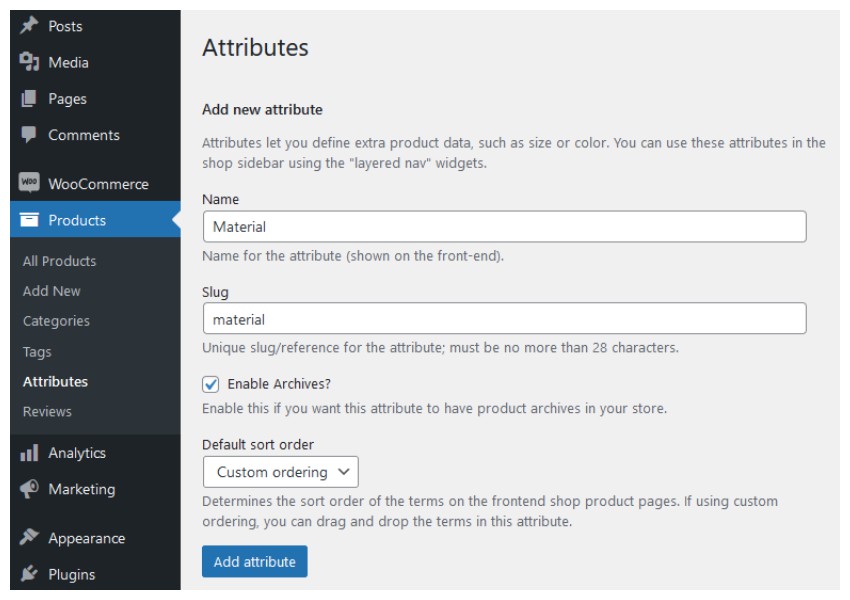
添加产品属性

与类别和标签一样,创建任何属性时要填写的前两个字段分别是名称和Slug。
接下来的两个选项是启用存档?作为复选框,以及默认排序顺序以下拉菜单的形式。
启用存档吗?
您可以选中此框以告诉 WooCommerce 创建存档页面,用户将能够在其中找到您商店中具有特定属性值的所有产品。例如,他们可以通过访问链接 yourwebsite.com/material/cotton 找到所有棉质衣服。
默认排序顺序
此选项控制作为属性一部分的前端术语的排序顺序。用户可以在自定义排序、名称、名称(数字)和术语 ID之间进行选择。
如果您选择自定义排序,则可以轻松拖放属性中的各种术语。选择名称将按字母顺序对元素进行排序。选择名称(数字) 将以数字顺序对元素进行排序。您应该考虑为数值选择名称(数字),因为使用名称对大小(例如 9、5 和 10)等值进行排序将得到 10、5 和 9而不是 5、9 和 10。
填写完所有这些字段后,单击添加属性按钮。
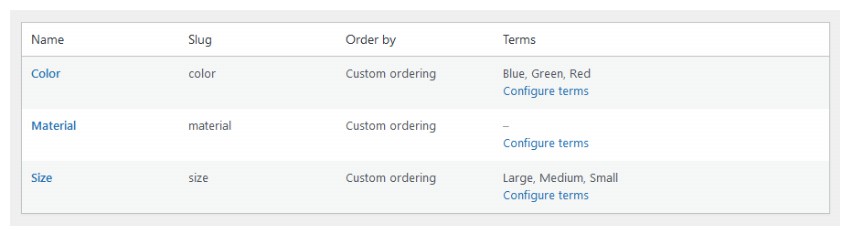
在属性中添加术语

创建产品属性后,它将出现在相邻的选项卡中,该选项卡将显示所有其他产品属性。上图显示了这样一种表示,其中创建了三个属性,即颜色、材质和尺寸。在这里,您将看到一个新的术语列,该列在我创建属性的过程中不存在。 术语列包含属性的值,例如颜色属性具有蓝色、绿色和红色术语(值)。同样,“大小”属性也有“大”、“中”和“小”等术语。然而,Material 属性没有这样的术语。那么问题来了:如何添加这些术语?
您可以通过点击与术语材料相对应的配置术语链接来执行此操作。
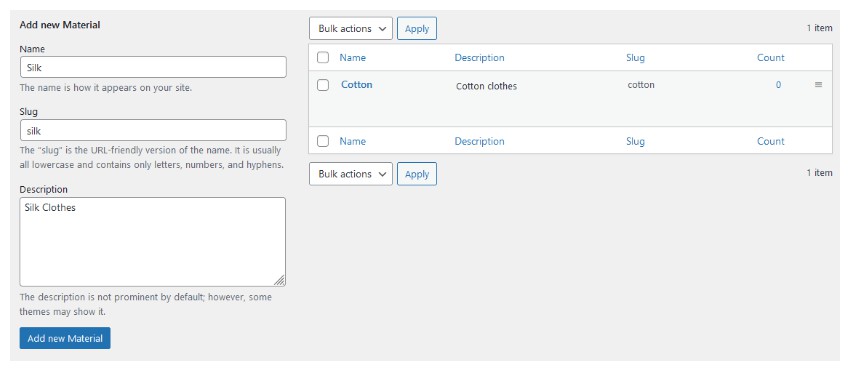
单击链接后,您将再次找到类似的布局来为您的属性添加术语。因此,使用名称、Slug和描述字段为属性添加任意数量的术语,然后单击添加新材料按钮。

通过拖放来决定术语的顺序,您的工作就完成了。
结论
我们对 WooCommerce 中产品部分的探索到此结束。
这篇文章已根据 Nitish Kumar 的贡献进行了更新。 Nitish 是一名 Web 开发人员,拥有在各种平台上创建电子商务网站的经验。他将业余时间花在个人项目上,让他的日常生活变得更轻松,或者在晚上与朋友一起散步。
本文地址:http://ezhuoer.com


