
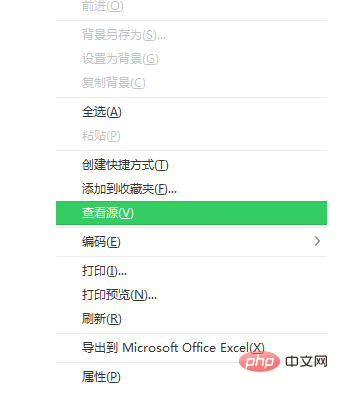
1、我们首先点击鼠标右键,选择“查看源文件”这个选项

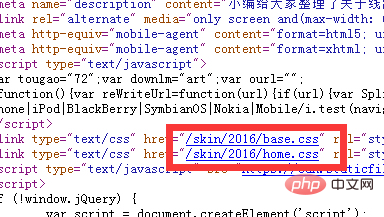
2、在源文件里找到这个目标网站用到的CSS样式表

3、找到样式表是因为很多网站都是把图片和图表写在样式表里,导致你在另存为网页的时候回查找不到那些CSS里的图片
4、我们拿到样式表的链接以后,接下来我们需要用工具来把样式表里的图片找到并下载下来
5、拿到CSS里面的图片以后,我们要做一个全局性的工作,就是在文件夹里面我们建立images、CSS、JS,这3个重要的目录
6、现在直接把目标网站另存为网页,这样在里面就能看到这个目标网页的CSS和JS文件,以及没有写到CSS里的图片。我们把它们整理后放到刚才整理的对应文件夹里
推荐教程:dedecms教程
以上就是dede网站前端仿站步骤是什么的详细内容,更多请关注其它相关文章!
本文地址:http://ezhuoer.com


